Which route belongs to which path fragment?
Submitted by clemens on Tue, 2014/10/28 - 1:21pm
Inspired by @fgm http://blog.riff.org/2014_10_05_drupal_8_tip_of_the_day_check_menu_links_consistency I tried to make it a little bigger and not using a file scan but just 'core'.
# routes.php
$nodes = array();
$links = array();
$routes = db_query('select * from router');
foreach($routes as $route) {
$route->route = unserialize($route->route);
$nodes[$route->name] = array(
'path' => $route->name,
'type' => 'route',
);
$nodes[$route->path] = array(
'path' => array_pop(explode('/', $route->path)),
);
// Join id and path
$links[$route->path][$route->name] = $route->name;
// Add all path fragments
$segments = explode("/", $route->path);
// Drop of first /
array_shift($segments);
$path = '';
foreach($segments as $index => $segment) {
if (empty($path)) {
$links['/'][$path . '/' . $segment] = $route->name;
}
else {
$links[$path][$path . '/' . $segment] = $route->name;
}
$path.= '/' . $segment;
$nodes[$path] = array(
'path' => $segment,
);
}
}
# some magic code followsWith $nodes and __ $links__ it is 'easy' to generate the needed data structures for GraphViz and d3js.
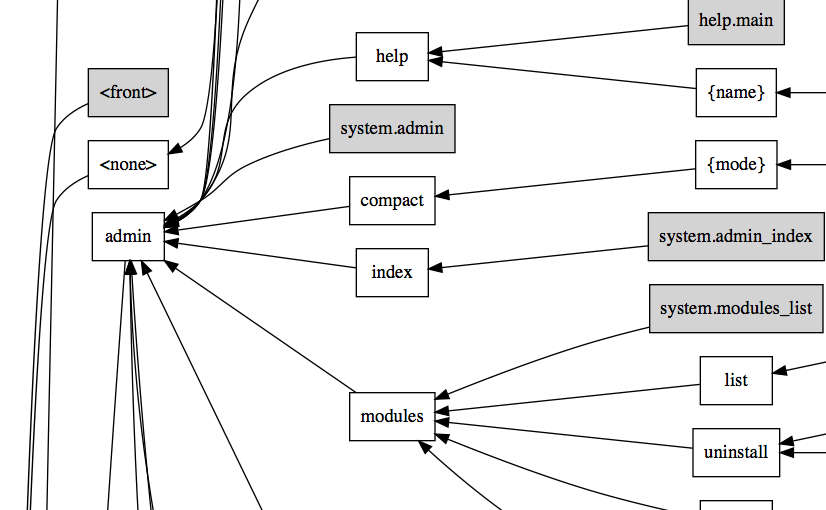
GraphViz tree
$ drush @drupal.d8 php-script routes.php | dot -T svg -o ~/Downloads/drupal-8-menu-tree.svgwhich gives
Thats great but can we do better with d3js?
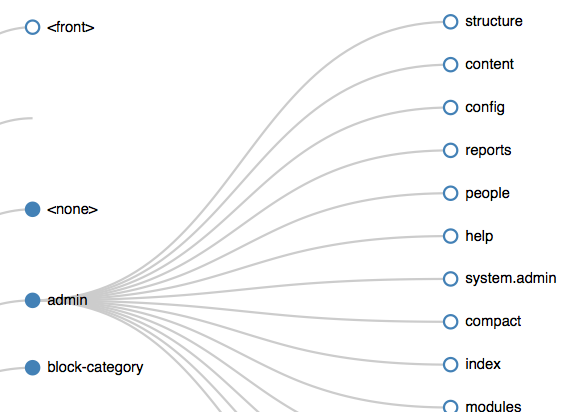
D3JS flat tree
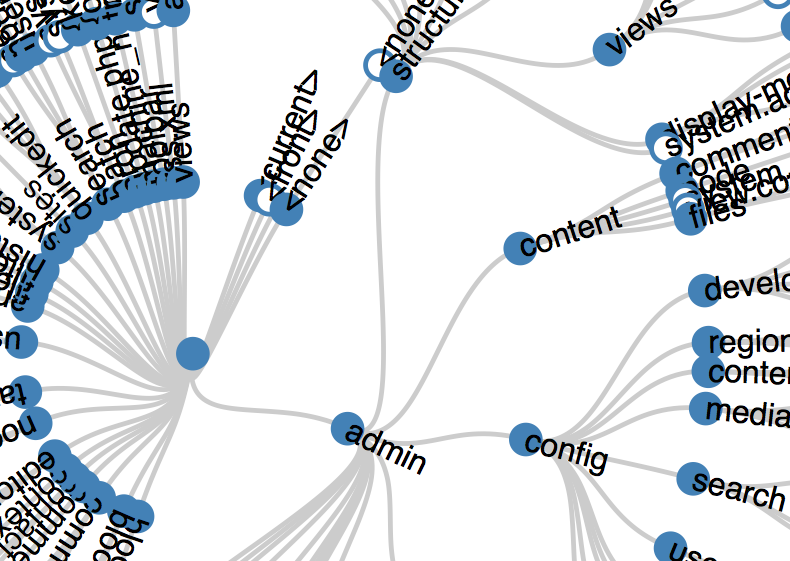
D3JS radial tree
When clicking on the open aka end points something interesting happens
Conclusion
There is too much data to visualize the menu tree at once. Using d3js with its animations it's possible to hide some parts to get to the good parts.
Having a filter to quickly find and hide others may be the next step.
| Attachment | Size |
|---|---|
| 650.46 KB | |
| 216.41 KB | |
| 55.17 KB | |
| 217.39 KB | |
| 221.33 KB | |
| 75.85 KB |